StatusPage
On this page
Checkly’s webhooks can be used to automatically open incidents with StatusPage. Assuming you already have your status page set up, the setup is as follows:
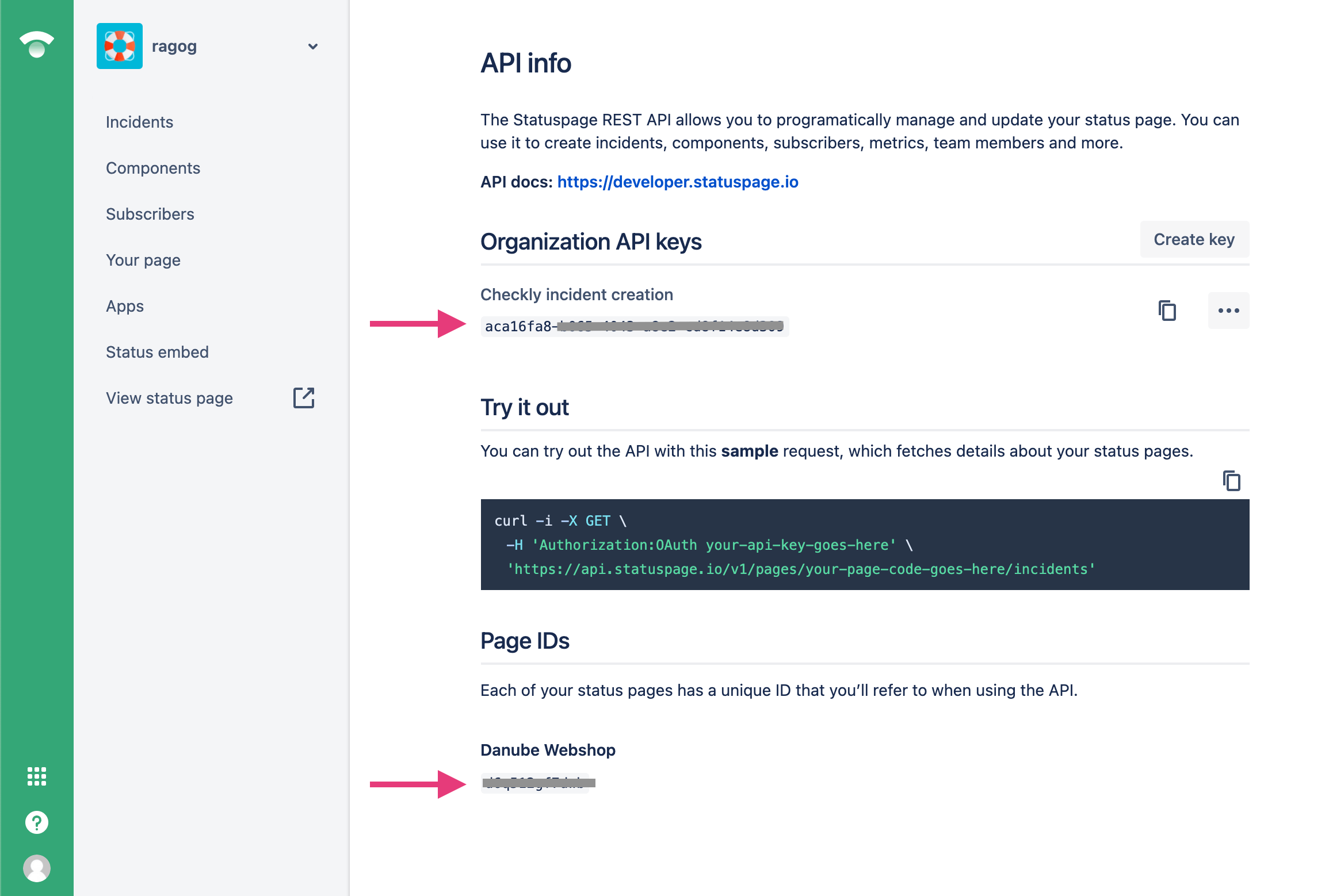
- First of all, ensure you have an API key available for your status page. In case you don’t, create a new one. You will also need to make a note of your status page’s id.

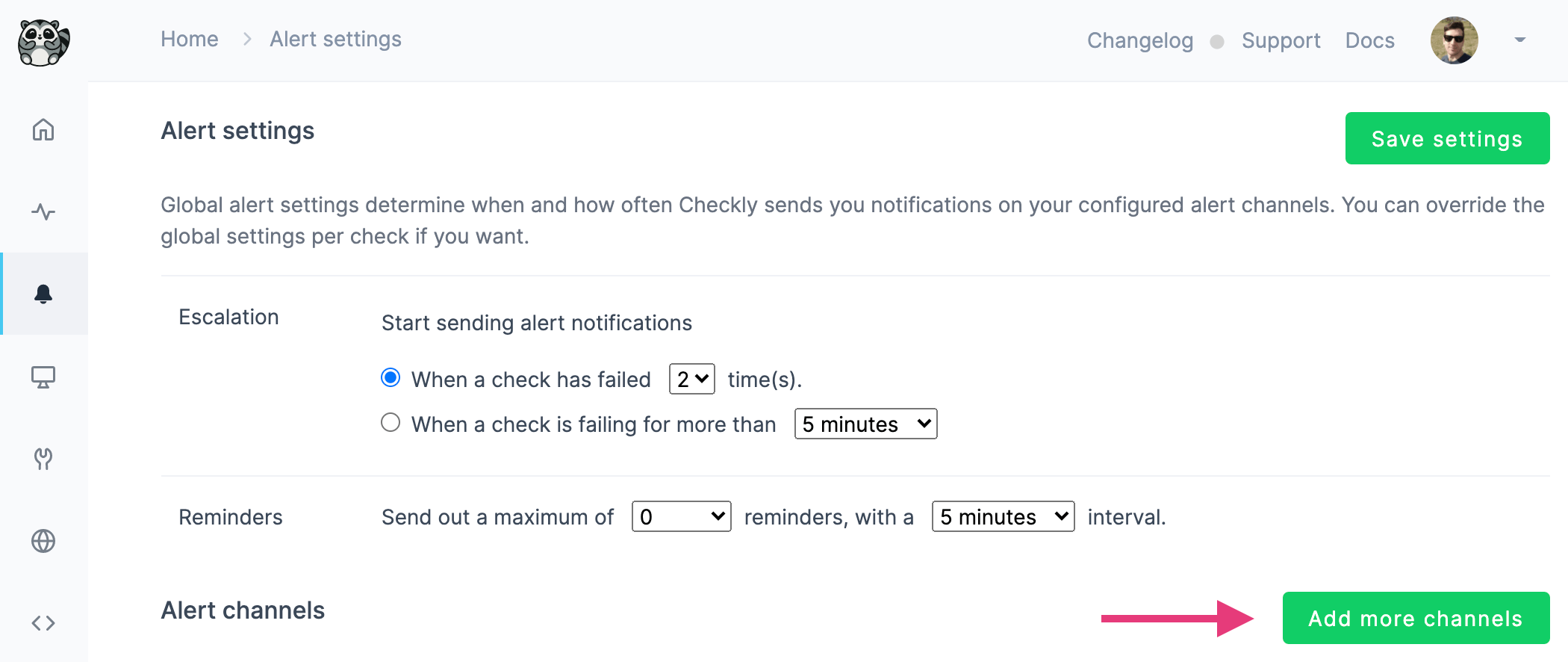
- Next up, navigate to the Alert Settings tab on Checkly and add a new channel.

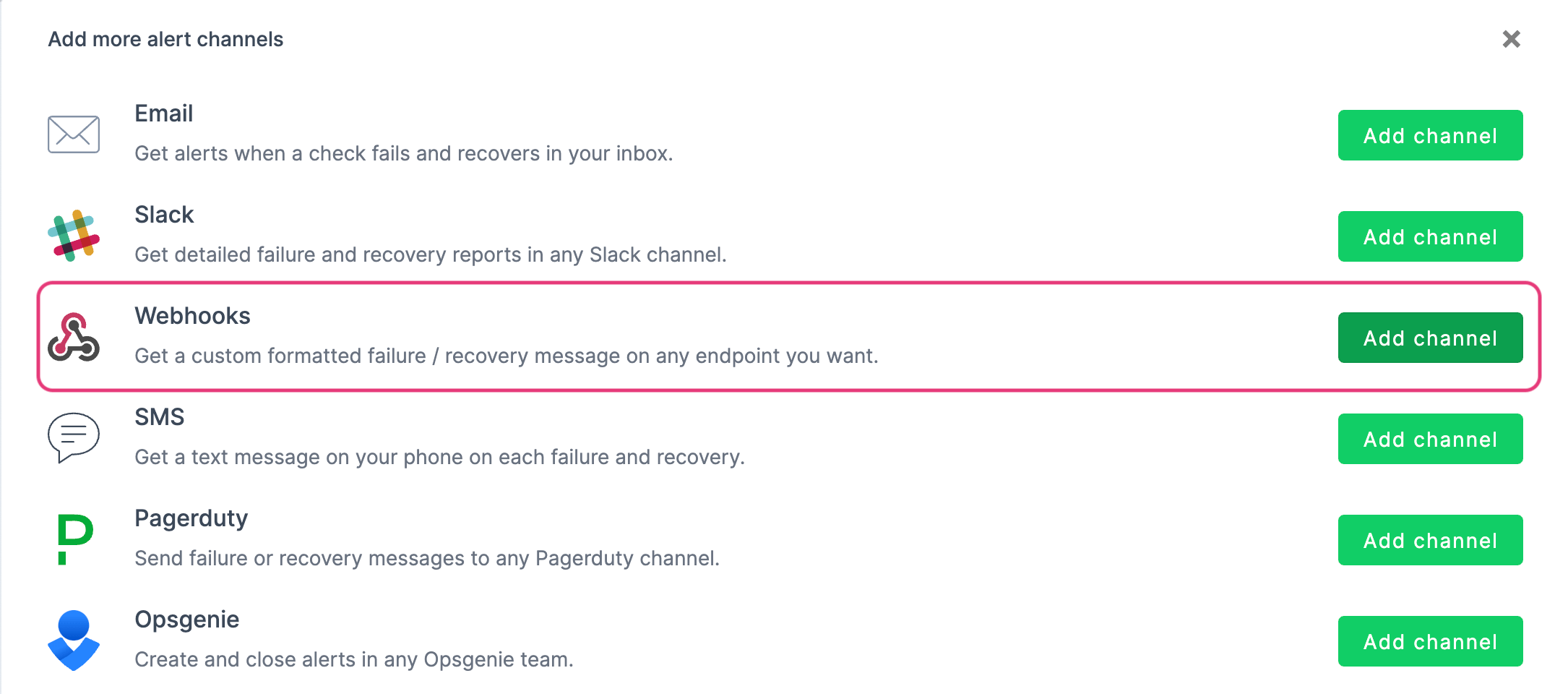
- Select
Webhook.

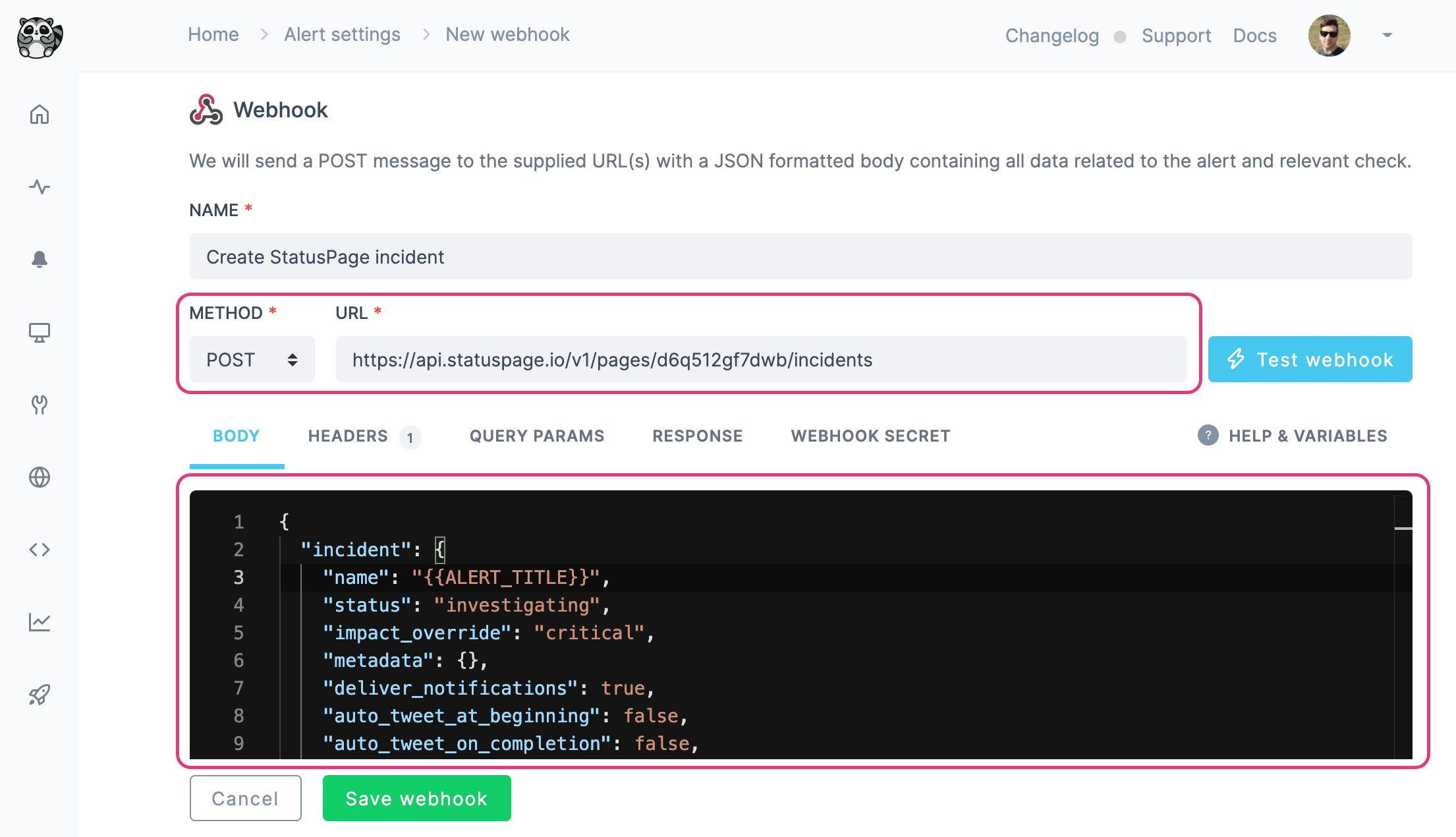
- Configuring the webhook, enter
POSTas method andhttps://api.statuspage.io/v1/pages/<YOUR_PAGE_ID>/incidentsas URL. The body needs to be configured as shown in StatusPage’s official documentation.
An example could be:
{
"incident": {
"name": "{{ALERT_TITLE}}",
"status": "investigating",
"impact_override": "critical",
"metadata": {},
"deliver_notifications": true,
"auto_tweet_at_beginning": false,
"auto_tweet_on_completion": false,
"auto_tweet_on_creation": false,
"auto_tweet_one_hour_before": false,
"backfill_date": "string",
"backfilled": false,
"body": "Something broke :(",
"components": {},
"component_ids": [],
"scheduled_auto_transition": false
}
}
Where the name field will be set to the title of the Checkly alert. See all available alert variables.

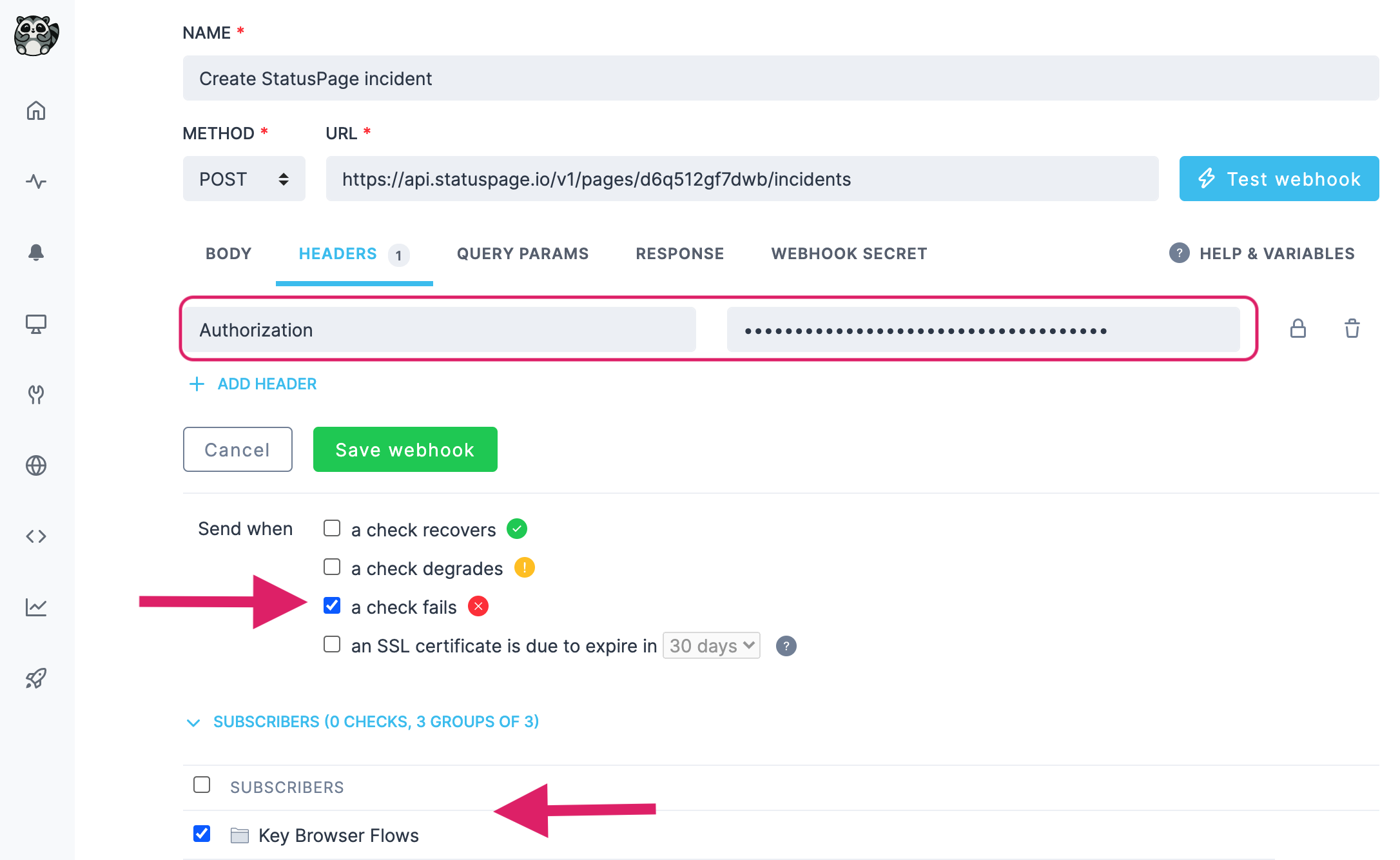
- You will also need to provide your StatusPage API key in the
Authorizationheader in the Headers tab, as well as select on which status the webhook should fire (“when a check fails”, in this case), and which checks/groups should subscribe to the webhook. Subscribed checks and groups will trigger the webhook and open an incident.

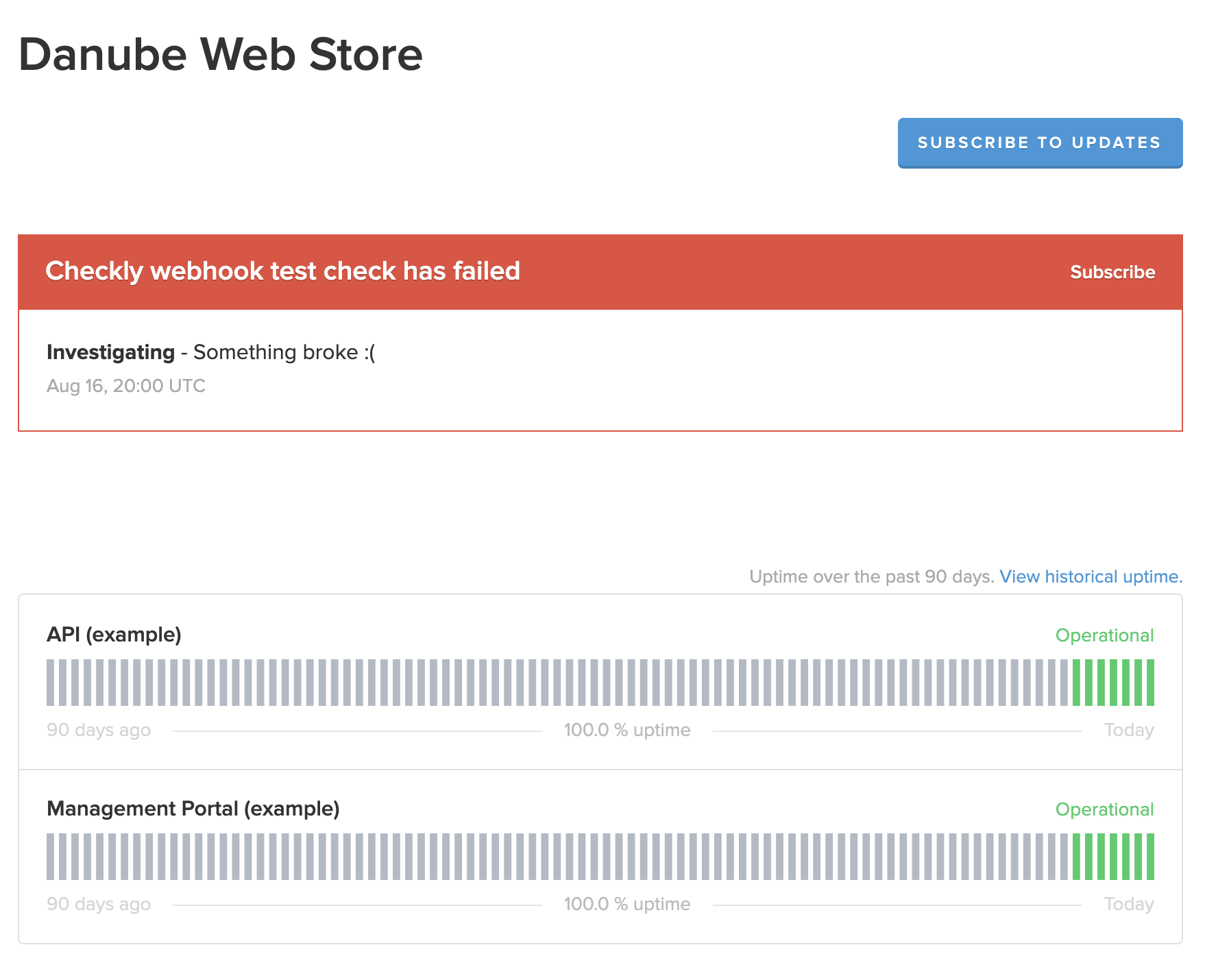
You are done! When a subscribed check fails, an incident will be opened on StatusPage:

Note that currently, automatically resolving existing incidents on check recovery is not supported.
Congratulations! You have successfully integrated Checkly with StatusPage!
Last updated on September 10, 2024. You can contribute to this documentation by editing this page on Github